Connect Event Triggers to Plugins
Prerequisites
- If you are unfamiliar with creating an Event, we recommend you start with our Events quickstart guide
- If you are unfamiliar with creating a Path, we recommend you start with our Paths quickstart guide
Connecting an Event-triggered Path to an Event
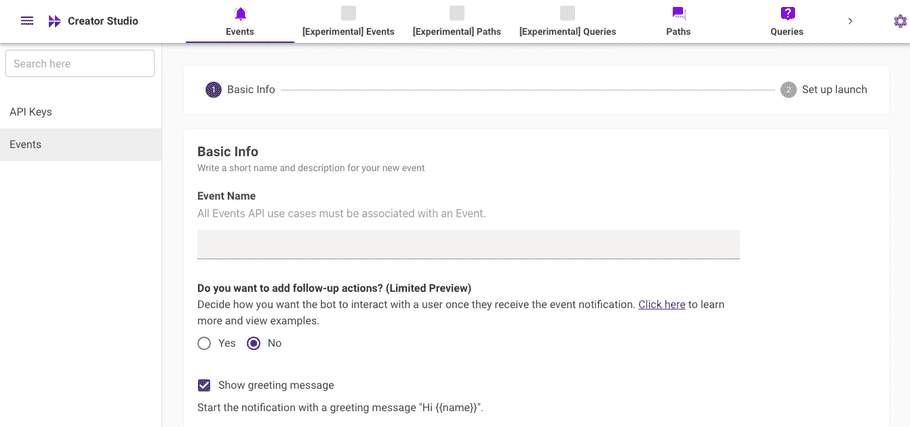
Step 1 - Basic Info
If you create a new event, you will start on the Basic Info page.
⚠️ The Event ID doesn't get generated and your work isn't saved until the Event is published

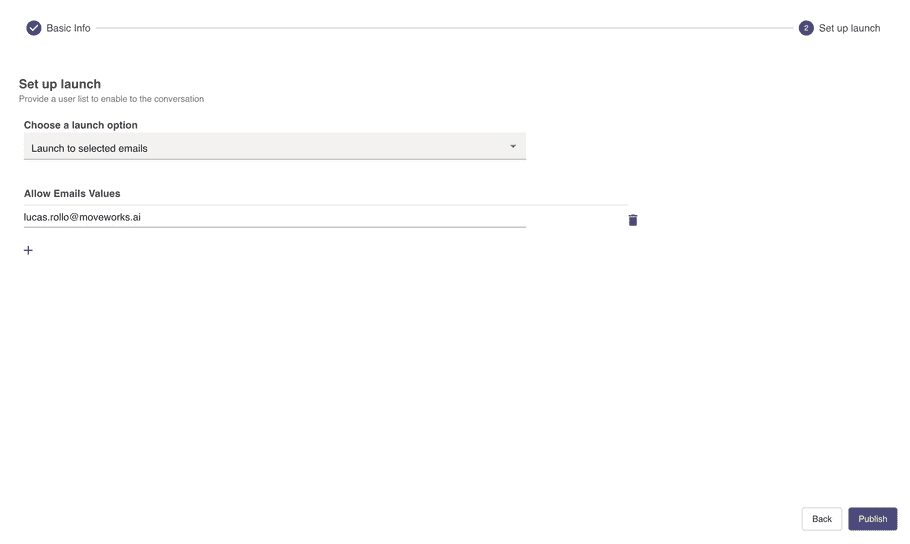
Step 2 - Set up Launch
For testing, it's recommended to launch to the developer(s) creating the use case.
After setting the launch options, click Publish

Now that you have a saved event and access to an Event ID, you can develop the Event triggering piece of your use case without worry of losing your work.
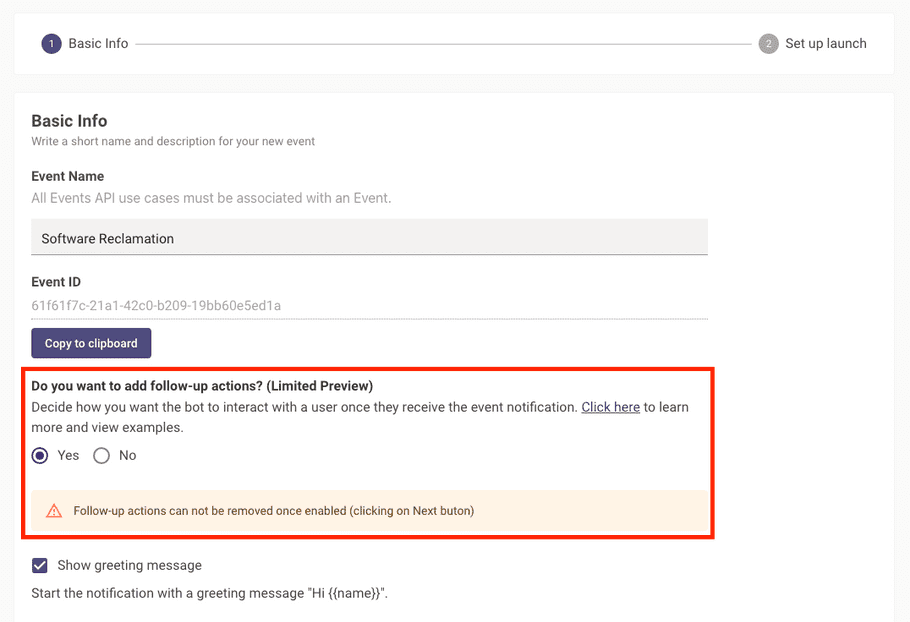
Step 3 - Edit Event & Add a Path
👉 We recommend going back to edit the Event to add a path to avoid losing your work in the Create flow.
When you are ready to configure your Path, you can get started by going back to edit your Event and selecting theAdd a conversation checkbox on the Basic Info page.
 After clicking next, a new
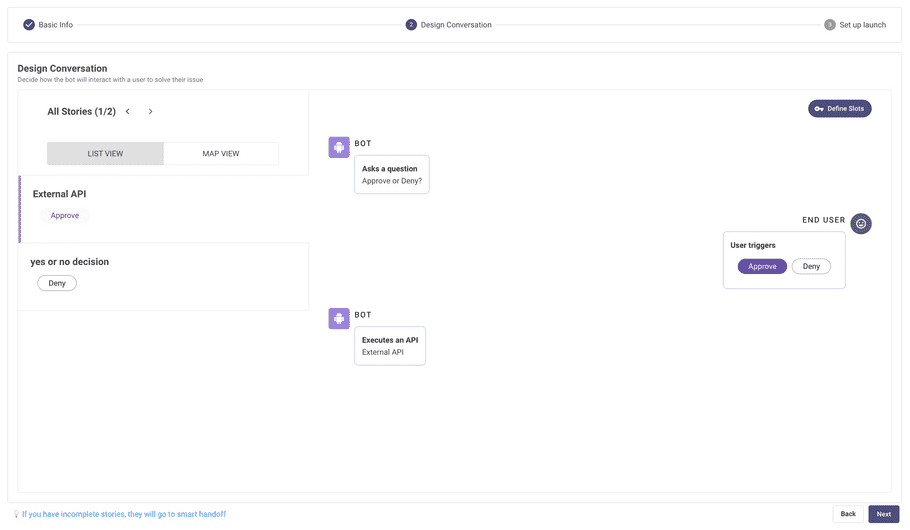
After clicking next, a new Design Conversation step will be added to the setup wizard. 👉 This is configured the same as in Paths Workspace!
- See our Collecting Paths Slots Reference to see how to different slot types from the user.
- See our Path Action Types Reference to see how what actions you can take in a Path.

Passing Data from your Event to your path
Shortcut Paths questions by passing data from your Event into the External API you're configuring in your Path.
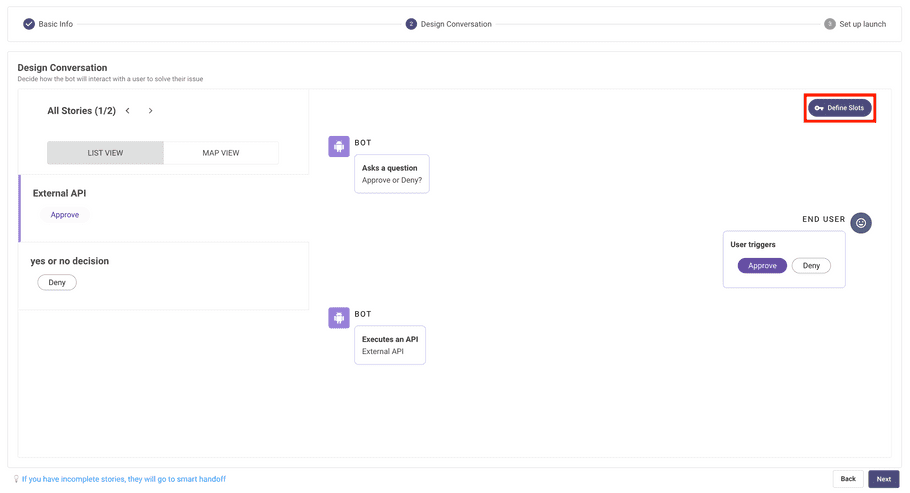
Step 1 - Navigate to Define Slots
Define Slots can be seen in the top right corner when designing a Path or configuring an External API.

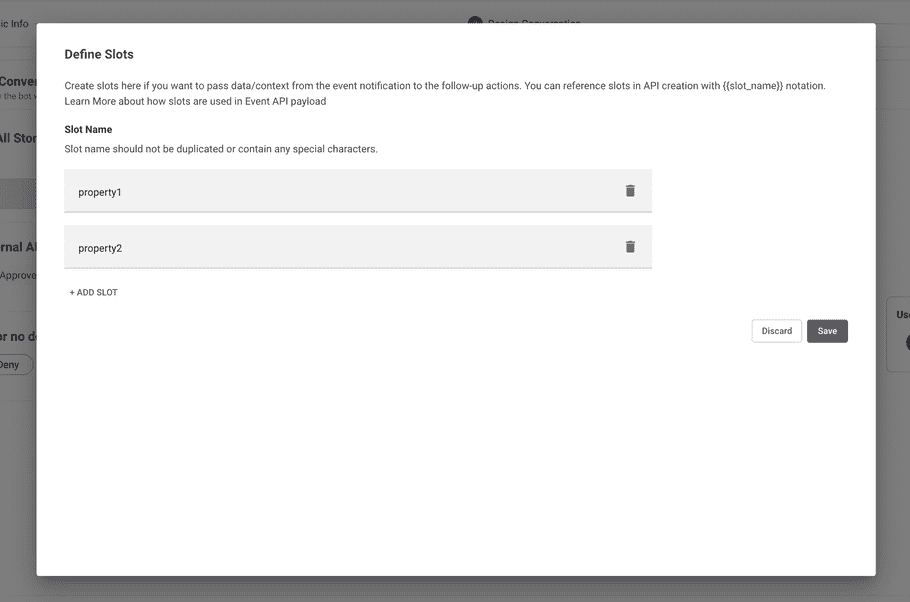
Step 2 - Create your Slots
Here you will create the Slot Key Names that will be used in 2 places:
- The Context Field in the Events API: This is where you will map the data from your iPaaS tool/business system into the Events API so it can be passed to the Path.
- Your Paths API call: This is where you reference the Slot data that you passed through the Events API.
- Reference notation: "{{slot_name}}"

Example of how our slots are used in the Events API:
{
"message": "We wanted to notify you of a current Kibana Outage. \nOur IT team is looking into it and will follow up when the issue is resolved.",
"recipients": [
"lucas.rollo@moveworks.ai"
],
"context": {
"slots":{"property1": "abc", "property2": "123"}
}
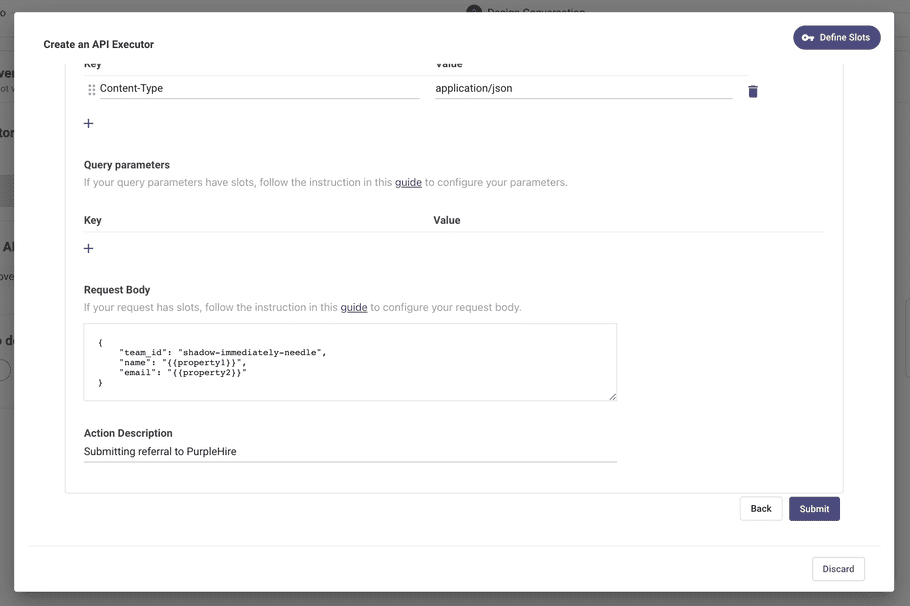
}Example of how our slots are used in a Paths External API:
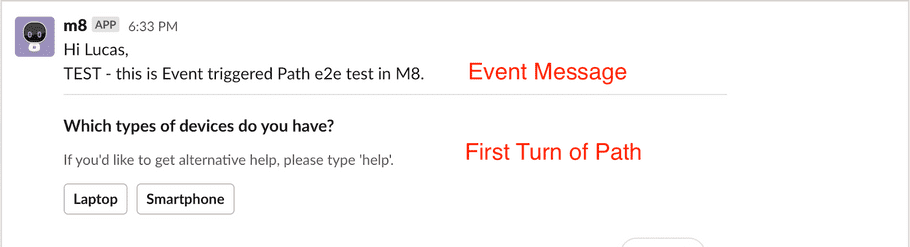
End User Experience
Important Characteristics:
- Paths that are connected to Events cannot be triggered by user utterances
- When the Event is sent, the first turn of the Path is sent along with it
Example:

All Event-triggered Paths are 1:1 to the original Event
- You can't select an existing Event-triggered Path to tie to an Event
- You can't remove the Path once it has been connected
- You can't attach multiple Events to the same Path
- You can't attach multiple Paths to the same Event