ServiceNow
Message Delivery
We've built a "Script Include" that you can add to your ServiceNow instance to make it possible to use the Moveworks API in just two lines of code!
- Install the Update Set Below
- Add your API key to your system properties (
moveworks.api.bearer_auth_token) - Use it anywhere you have GlideScript.
var client = new global.MoveworksApiSdk();
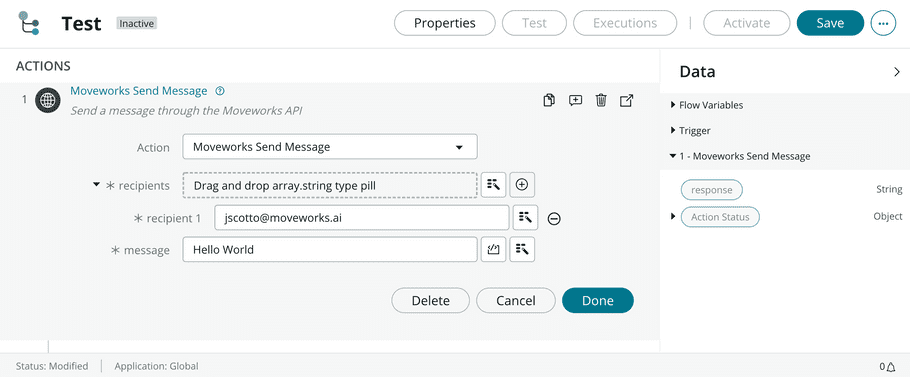
client.send_message(['example@moveworks.ai'], 'Hello world');- To take advantage of the Message API using Flow Designer, install our supplemental Update Set.

Smart Links & iFraming
Tutorial Video Coming Soon
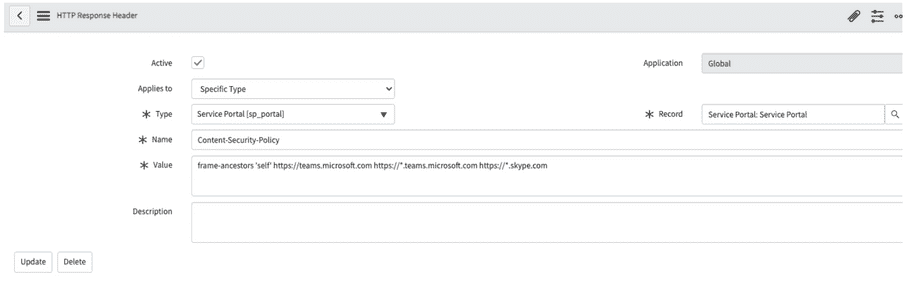
- Add a customer response header to your
sys_response_headertable that matches the following. This allows portal pages to be rendered inside Microsoft Teams

- Create a new UI Page in your Service Portal
- Build a widget which triggers either onload, or after collecting some information
Widget HTMLClientServer
<div class="panel panel-body">
<h3> Send Messages via Bot </h3>
<form class="form-group">
<label for="field1">Recipients (Comma Separated)</label>
<input class="form-control" ng-model="data.field1" id="field1" name="field1">
<label for="field2">Message to send</label>
<input class="form-control" ng-model="data.field2" id="field2" name="field2">
</form>
<button class="btn btn-primary pull-right" ng-click="c.send()">Send Message</button>
<div>
<p>
{{data.status_code}}
{{data.body}}
{{data.response}}
</p>
</div>
</div>api.controller=function() {
/* widget controller */
function getParmVal(name){
var url = document.URL.parseQuery();
if(url[name]) {
return decodeURI(url[name]);
} else {
return;
}
}
var c = this;
c.onload = function() {
c.server.update();
}
c.send = function() {
c.server.update();
}
};(function() {
/* populate the 'data' object */
/* e.g., data.table = $sp.getValue('table'); */
var client = new global.MoveworksApiSdk();
var recipients = input.field1.split(",");
var message = input.field2;
if (!recipients) {
recipients = ['amerchia@moveworks.ai']
}
if (!message) {
var defaultMessage = $sp.getParameter('default_message');
if (defaultMessage) {
message = defaultMessage
} else {
message = 'This is the default message'
}
}
var response = client.send_message(recipients, message);
data.status_code = response.getStatusCode();
data.body = response.getBody();
data.response = JSON.stringify(response)
})();onload function is called, it triggers the server script function to run in its ENTIRETY. You can use this to trigger an action whenever a user navigates to this link.- Add the widget to your UI Page