Images
warning
Image support may be degraded on certain browsers. Browsers like Safari & Firefox tend to work best. Images should stay around 10KB.
Quickstart
Using Data URIs, you can send images through the Message API. You can do a quick proof of concept in your bot in a few seconds. Both of the examples below are covered in the tutorial video above.
From a static image
- Find an image you want to use
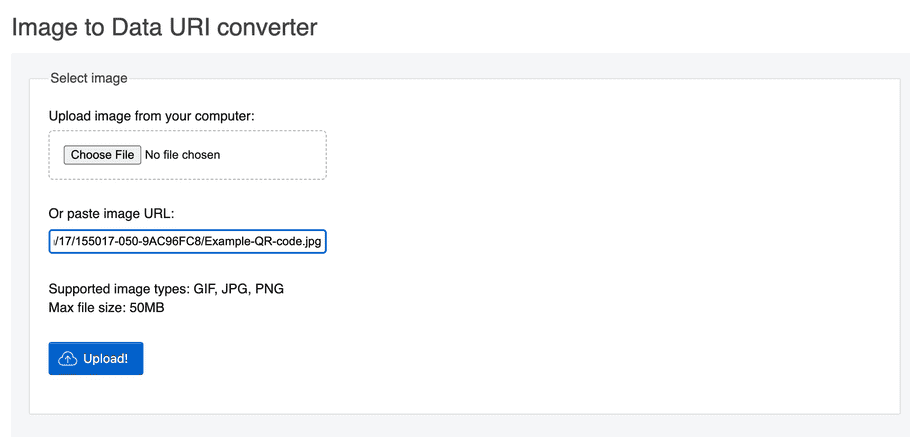
- Use this tool by ezgif to convert your image to a Data URI

-
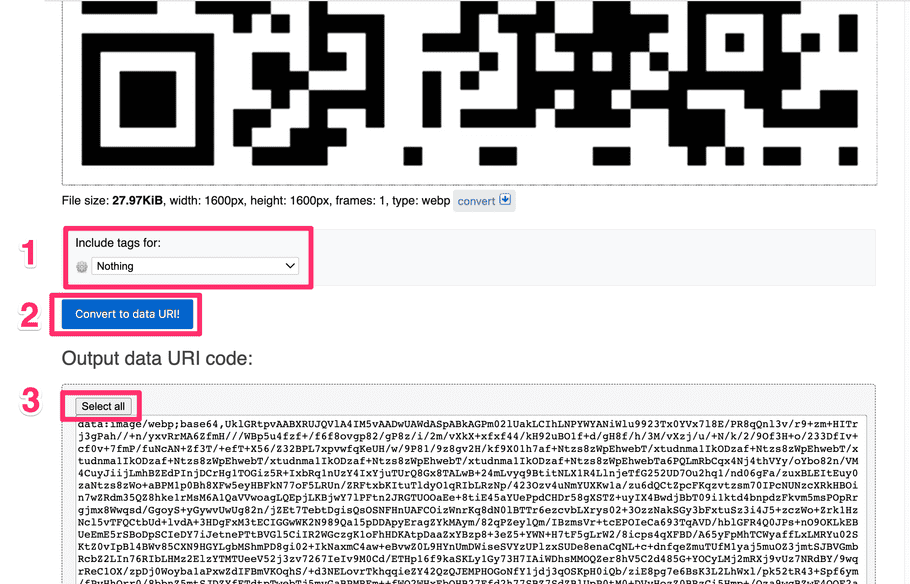
Set the
Include tags foroption toNothing, generate the data URI, and then chooseSelect Allso you can copy paste

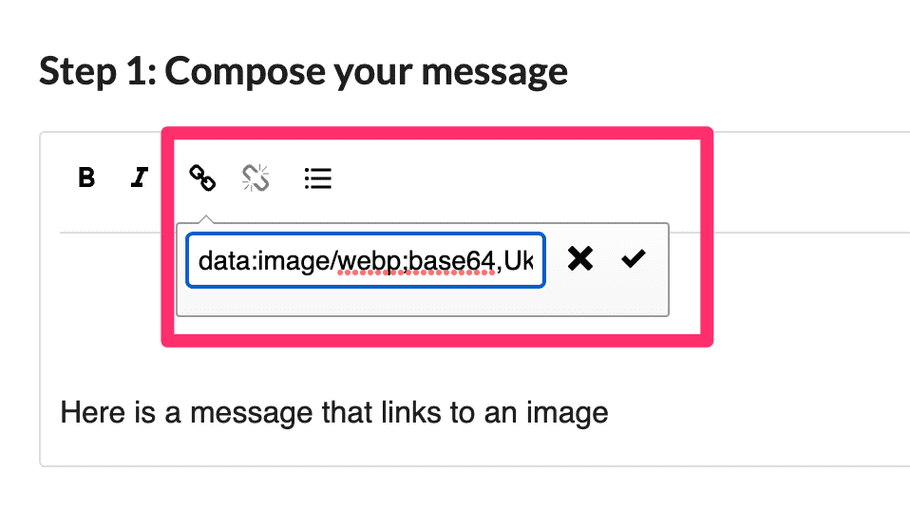
- Paste the URI into the Message Tester

- Use the Message Tester to send yourself the image.
- Enjoy your new image support!
From an image file
- Base64 encode your image.
with open("my_awesome_image.jpeg", "rb") as img_file:
b64_string = base64.b64encode(img_file.read()).decode('utf-8')- Format your Data URI.
data_uri = f'data:image/jpeg;base64,{b64_string}'- Use the Message Tester to pre-format a template message for your API call.
message = f"Looks like you forgot your badge. Here's <a href=\"{data_uri}\">a QR code badge</a> for the day."- Send yourself a message using our code-generator tools ,
payload = {
"message": message,
"recipients": [
"recipient1@moveworks.ai"
]
}
headers = {
"Content-Type": "application/json",
"Authorization": f"Bearer {API_KEY}"
}
response = requests.post(url, json=payload, headers=headers)- Enjoy your new image support!